
Дмитрий Приходько
PHP. Разработка модуля комментариев для сайта
О себе
Сначала немного представлюсь. Я кандидат технических наук. Специализация тепло, механика, энергетика. Разработка сайтов и программирование не являются для меня основным занятием, это просто хобби. В своё время изучал язык программирования Delphi, писал на нем программы, связанные с обработкой баз данных. На одно из разработанных мною приложений, написанных на Delphi, получил официальное свидетельство на программу для ЭВМ.
Благодарности
В первую очередь хотел бы поблагодарить всех web-программистов, занимающихся, кроме основной работы, еще и просветительской деятельностью. Большое Вам всем спасибо. Естественно хотел поблагодарить своих родителей, ведь без них этой книги бы не было. И конечно старших товарищей. Моего бывшего научного руководителя, доктора технических наук, профессора, Буслаева Виктора Федоровича и бывшего начальника и руководителя, доктора технических наук, профессора, Гальянова Ивана Васильевича.
Для кого написана эта книга
В первую очередь книга рассчитана на читателя, который как минимум, должен знать общий синтаксис PHP, а также иметь некоторый опыт использования языка на практике. Думающему, активному новичку в PHP, который хочет проверить себя и разобраться с возможностью реализации обратной связи между посетителями сайта при помощи языка сереверного программирования.
Для тех, кто вечно спешит и кому нужен просто модуль комментариев для их сайта, а не беллетристика. Они могут не читать, а просто воспользоваться кодом, приведенным в книге и начать им пользоваться.
Введение
Книга никоим образом не претендует на роль учебника по PHP и MySQL, а является в некотором роде решебником. Показывает путь решения задачи, вставшей перед разработчиком сайтов уровня любитель. Частный случай по оживлению силициума. В ней показано как с ноля можно решить конкретную прикладную задачу. Причем решить на языке PHP, языке серверном, сложность которого, несмотря на внешнюю простоту, в действительности вполне можно сравнить со сложностью дифференциальных уравнений. В книге основной упор сделан не на рассмотрение функций языка, с этим гораздо лучше справится мануал от разработчиков, а на логику решения задач, возникающих при написании кода.
Ну и собственно говоря, о самой задаче. Она встала передо мной на ровном месте и заключалась в следующем. В ходе проводимой исследовательской работы у меня возникла необходимость в своем личном блоге, в котором, в числе прочего можно было бы быстро обсудить с коллегами последние новости. Что можно было сделать?
1. Готовые решения
Первый и совершенно очевидный вариант: использование готовых CMS (Content Management System) т.е. программ управляющих содержимым сайтов. Ранее мне приходилось делать для организаций, в которых я работал сайты. Обычно использовал Joomla. Начинал ещё с её первой версии. Остались самые положительные впечатления. А первый свой сайт вообще написал в блокноте с использованием табличной верстки. И было это в те годы, когда про CMS ещё не слышали. Поэтому решил опять взяться за Joomla и одновременно посмотреть, может есть, что поинтереснее. Так вот. Изучение бесплатных систем управления сайтами по состоянию на 2019 год, меня честно говоря, обескуражило. Делюсь впечатлениями.
Joomla. Проста и дружелюбна для новичков, но последние версии стали использовать шаблоны, распухшие до неприличных размеров, что привело к сильному падению скорости работы сайтов. Бесплатность относительная. За действительно нужные модули просят денег. С бесплатными модулями есть постоянная проблема с обновлением CMS до последней актуальной версии.
Общее впечатление: при всех плюсах последней Joomla ложкой дегтя являются «современные» шаблоны. Неуклюжие и примитивные, с жутко медленной настройкой, при этом едят кучу ресурсов, медленно стартуют и так же нехотя работают, чем напрочь отбивают желание пользоваться этой CMS.
Drupal. Крайне не дружелюбен к новичкам. Без хороших навыков программирования чуть более, чем бесполезен. Хотя для программистов очень даже неплох. Был. Насколько хорош он был в предыдущей седьмой версии, настолько же ухудшился в последней восьмой. На мой взгляд, восьмая версия Drupal это полный провал. Заметно тормозит даже в пустой сборке по умолчанию.
Wordpress. Вроде простой, вроде удобный. Но в нем только по рельсам. Добавить что-либо своё – это огромные затраты времени, совершенно не пропорциональные результату. Проще написать новую CMS, что кстати многие разработчики и делают, чем пытаться «прикрутить» к Wordpress что-то своё.
Maxisite. Бесплатная CMS, шаблоны которой мне понравились своей аккуратностью. Но использовать авторские CMS типа Maxisite – это значит потратить энное количество времени на то, чтобы разобраться с их кодом. Тоже не вариант. Разбираться с чужим кодом, это слишком долго.
Движок форума типа phpBB. Разворачивать на личном блоге форум, как-то слишком серьезно. Опять же потребуется довольно много времени на настройку под свои нужды.
2. Конкретизация задачи
Небольшое «лирическое отступление». Самое интересное по моему мнению в современной web разработке состоит в том, что скорость работы языка на котором в основном разрабатываются системы управления контентом, а именно PHP, от англ. PHP: Hypertext Preprocessor препроцессор гипертекста[6] постоянно увеличивается, а работа сайтов замедляется.
При этом контент не изменился. Как было на заре интернета, несколько десятков лет тому назад: текст, картинка, видео и звук. Так и осталось: текст, картинка, видео и звук. Только вот программы для их обработки распухли до монструозных размеров.
Таким образом, пришло решение использовать для блога простейший HTML и CSS шаблон, к которому подключать модуль комментариев.
И в очередной раз столкнулся с проблемой. Поиск таких модулей в интернете показал, что бесплатные или не устанавливаются или не работают, а рабочие стоят существенных денег. Поэтому решил совместить приятное с полезным, т.е. изучить язык программирования и заодно написать на нем свой модуль комментариев. Сразу встал вопрос: на каком языке писать? В данном случае вариантов было два. Javascript или PHP. Выбрал PHP, потому что его код выполняется на стороне сервера и будет работать всегда и везде невзирая на настройки пользователя, в отличии от Javascript, выполнение команд которого пользователь может отключить. Итак, задача: разработать модуль комментариев для сайта на языке PHP.
Изучение литературы по данному вопросу показало, что отечественных книг по данной теме нет. Может я и ошибаюсь, можете меня поправить. Но в основном это справочники, в которых есть все обо всем и ни о чем конкретно. Список использованной литературы в конце книги. Из понравившихся, особо хотел бы отметить книгу Кевина Янка «PHP и MySQL. От новичка к профессионалу» [1] – отличное изложение и совершенно практичное применение, освоивший её, без проблем сможет написать свою первую CMS. Собственно говоря, именно освоение данной книги и сподвигло меня на самостоятельную разработку модуля. Из книг отечественных авторов не нашел ничего подходящего, зато могу отметить сайт Михаила Русакова [3] и Евгения Попова [4] пишут коротко и по делу, некоторые их материалы оказались очень полезны.
1. Подготовка
1.1 Выбор редактора кода
Первое с чем необходимо определиться, это где писать код. Редакторов кода много. Выбор есть. При этом сам по себе выбор редактора очень субъективен, потому что функционально они все практически одинаковы. Все зависит от личных предпочтений пользователя. Ниже очень краткий обзор редакторов, которые нравятся лично мне.
Notepad++. Да, я использую текстовый редактор Notepad++. Самый быстрый редактор. Строг и лаконичен, в отличие от приведенных далее и которые больше похожи на детские книжки «разукрашки», а не на рабочие инструменты. На мой взгляд для разработки на PHP его возможностей более чем достаточно. Отлично подобранная цветовая гамма по умолчанию. Небольшая начальная настройка плюс прокачка плагинами и он становится не только самым быстрым, но и самым удобным редактором кода. Что касается меня, то когда я пишу код в нем я отдыхаю, когда пользуюсь другими редакторами я работаю. Он удобен как домашние тапочки, все просто и практично без лишней мельтешащей суеты. Официальный сайт https://notepad-plus-plus.org/. Установка проста. Скачиваете установщик, запускаете. Всё. По его настройкам в интернете есть очень много материалов. Поэтому вкратце. В первую очередь настраиваем автозавершение. Идем в Опции->Настройки->Автозавершение. Ставим галочки. Теперь у нас будут автоматически завершаться выбранные парные теги, слова и функции.

Рис. 1 Настройка автозавершения в Notepad++.
Важно! Сразу устанавливаем кодировку файлов в редакторе Utf-8 без BOM. Для этого открываем вкладку «Кодировки» и устанавливаем нужную: Utf-8.
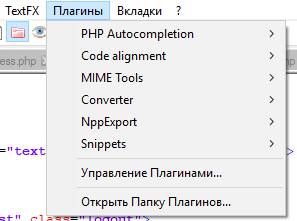
Далее устанавливаем плагины. Для этого переходим на вкладку плагины и жмем кнопку управление плагинами. Выбираем нужный и устанавливаем. Всё интуитивно понятно.
Из полезных на мой взгляд это «Snippets», который позволяет вставлять готовые блоки кода HTML, CSS и PHP и плагин «TextFx» для обработки текста. Подробные описания плагинов и их установка есть в интернете, поэтому останавливаться на этом не буду. Скриншот с плагинами, установленными на своем редакторе прилагаю.

Рис. 2 Список установленных плагинов в Notepad++.
2. Sublimetext 3. Прост в установке и настройке, не критичен к ОС, запускается даже на Windows XP, но на мой взгляд уступает в скорости Notepad. По возможностям аналогичен Notepad. Официальный сайт https://www.sublimetext.com/3 . В целом очень неплох, но только после прокачки. Однако рекомендовать его не могу. Слишком уж он ненадежен, «глючит» на ровном месте. После того как он перестал запускаться на четвертом подряд компьютере, я решил что жизнь слишком коротка, чтобы тратить время на выяснение, а почему же не работает Sublimetext 3. Очень сырой продукт. Привел его здесь в качестве антипримера.
3. VS Code. Хорошая машинка, хотя заметно уступает в скорости вышеприведенным редакторам. Если Notepad++ можно использовать сразу из коробки и все будет работать замечательно и быстро, то VS Code как и Sublimetext необходимо настраивать. Причем VS Code достаточно капризен, не ставится на старые версии Windows и на его настройку под себя, гарантированно потратите гораздо больше времени, чем планировали. По моему мнению, под простые проекты использовать его не имеет смысла. Зато очень радует красивая оболочка, на которую вполне можно медитировать, забыв о работе и настраивая всё и вся. Официальный сайт https://code.visualstudio.com/ .
Первый и последний редакторы без проблем одолеют любой написанный код. Выбор за вами.
1.2 Справочник языка
PHP
Далее нам понадобится справочник языка PHP от разработчиков. Он доступен в разных вариантах. Я предпочитаю локальный файл справки в формате chm. Эта справка будет доступна даже при отключении от сети. Для получения справочника заходим на сайт разработчиков https://www.php.net/ переходим на вкладку «Documentation». Ищем на этой странице раздел «Downloads». Переходим по приведенной там ссылке на страницу скачивания документации https://www.php.net/download-docs.php . Выбираем «HTML Help file» – «Russian» в формате chm. Скачиваем. Переходим в место расположения загруженного файла. Жмем правую кнопку мыши. В контекстном меню выбираем: «Свойства», затем «Общие». Жмем кнопку «Разблокировать». Всё. Теперь можно пользоваться справочником по языку программирования PHP на русском языке.
Внимание: ответы На большинство вопросов, которые связаны с пониманием работы кода вы найдете именно в этом справочнике.
1.3 Сервер
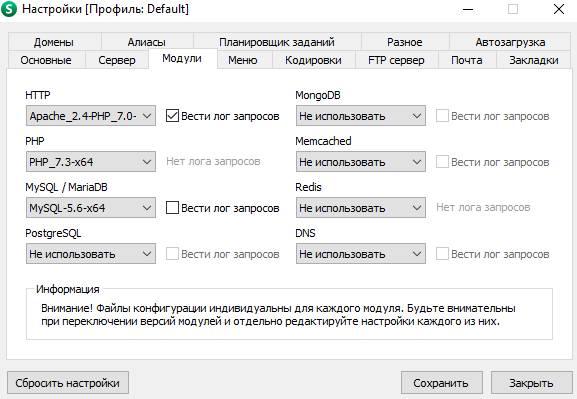
Разработка ведется локально, поэтому нужен сервер. Здесь все просто: Open Server. В нем уже встроено все, что нужно в данной ситуации. А именно: Apache, PHP, MySQL, phpMyAdmin и отправка писем с сервера. Поэтому идем на сайт разработчика https://ospanel.io/. Качаем нужную версию. Устанавливаем. Запускаем. Щелкаем на значке «Open Server» в виде флажка и переходим на вкладку «Настройки» затем «Модули». Выбираем нужную версии языка PHP желательно самую последнюю, она будет зависеть от версии Windows установленной на вашем компьютере, выбираем модуль Apache, программы, которая позволяет пользователю просматривать веб-документы, совместимый с версией PHP и нужный модуль базы данных MySQL.

Рис. 3 Настройки модулей Open Server
Итак, выбран редактор кода, есть справочник по PHP и развернут локальный сервер, на котором включены необходимые модули. Осталось определиться с отладчиком.
1.4 Отладчик
Для отладки использовалась доработанная функция dumper(), предложенная в книге [2.С.225]. Моя доработка заключалась в замене функции each(), которая не поддерживается в версиях языка PHP выше 7.2, на цикл foreach. Скрипт с функциями размещаем в отдельном файле dumper.php и будем подключать в шапке «проблемной» страницы для вызова функции dumper().
Листинг 1. dumper.php
<?php
// Функция для вывода содержимого переменной
// Распечатывает дамп переменной на экран
function dumper($obj)
{
echo
"<pre>",
htmlspecialchars(dumperGet($obj)),
"</pre>";
}
// Возвращает строку – дамп значения переменной в древовидной форме
// (если это массив или объект). В переменной $leftSp хранится
// строка с пробелами, которая будет выводиться слева от текста.
function dumperGet(&$obj, $leftSp = "")
{
if (is_array($obj)) {
$type = "Array[" . count($obj) . "]";
} elseif (is_object($obj)) {
$type = "Object";
} elseif (gettype($obj) == "boolean") {
return $obj ? "true" : "false";
} else {
return "\"$obj\"";
}
$buf = $type;
$leftSp .= " ";
foreach ($obj as $k => $v) {
Reset($obj);
if ($k === "GLOBALS") {
continue;
}
$buf .= "\n$leftSp$k => " . dumperGet($v, $leftSp);
}
return $buf;
}
Данная функция выводит содержимое любой, сколь угодно сложной переменной, будь то массив, объект или простая переменная, в гораздо более удобном виде чем стандартные print_r() или var_dump().
После того как я некоторое время поработал с ней, то согласился с мнением ее разработчиков, в том, что при отладке она действительно хороша.
Ложим файл dumper.php в корень папки chat.
Скорее всего при работе с книгой рано или поздно у вас возникнут сложности с пониманием того как действует тот или иной код. Поэтому советую создать пустой файл php и назвать его допустим test.php. В шапке этого файла подключить данную функцию при помощи инструкции include. Разместить test.php в корне сайта и использовать как страницу отладки непонятного кода. Отладку делать эмпирическим путем. Вставляя непонятный код и запуская страницу для проверки того, что этот код делает, ну или не делает.
Проект относительно небольшой, поэтому с моей точки зрения, это гораздо удобнее и нагляднее, да и полезнее, чем использовать XDebug или отладчик VS Code.
Постановка задачи
2.1 Требования к
модулю
Определимся с требованиями к модулю. Модуль должен:
Устанавливаться на любой сайт.
Использовать базу данных.
Пользоваться модулем могут только зарегистрированные пользователи.
Корректно выглядеть не нарушая основной дизайн сайта.
2.2 Предварительная логика работы
Оцениваем варианты выполнения раздела 2.1 по пунктам.
Установка:
а) Для того чтобы модуль мог работать на любых сайтах в первую очередь необходимы настройки файла .htaccess. Дело в том, что файлы модуля будут включаться в тело HTML файлов. А некоторые серверы не обрабатывают PHP код, внедренный в HTML документы. Решаем созданием файла .htaccess с нужной командой.
б) В связи с тем, что многие файлы будут подключаемыми необходимо указать корректные пути к этим файлам.
в) для простоты установки модуль должен быть выполнен в виде папки с файлами, и устанавливаться простым копированием этой папки в корень сайта.
База данных:
Модуль должен автоматически подключаться к базе данных и далее работать с ней. При отсутствии базы данных он должен её создать, а также автоматически создать в этой базе таблицы необходимые для работы. Решаем с помощью запросов к MySQL.
Доступ:
а) Необходима авторизация пользователей. Регистрация пользователей должна исключать регистрацию ботов. Поэтому модуль должен содержать минимальную защиту от подобных регистраций. Решаем с помощью капчи и подтверждения регистрации по адресу электронной почты.
б) У администратора модуля должна быть возможность управления пользователями и комментариями. Решаем созданием административного раздела модуля.
4. Внешний вид:
а) Элементы модуля должны иметь свой стиль. Решаем в файле style.css модуля.
б) чтобы не сильно влиять на дизайн сайта элементы регистрации, авторизации и элементы непосредственного вывода комментариев необходимо разделить. Решаем созданием раздельных контроллеров для элементов авторизации и печати.
2.3 Реализация логики

Рис. 4 Блок схема модуля,
Учитывая вышеизложенное, изобразим полученные результаты графически. Результат представлен на рис.3. Модуль комментариев будет представлять из себя папку, содержащую блоки кода в виде файлов и вложенных папок, указанных на рисунке 3.
2.4 Подключения, корень сайта
Как видно файлов достаточно много даже при самом схематичном рассмотрении. возникает вопрос, а как же они будут друг с другом взаимодействовать? Совершенно очевидно, что придется делать ссылки и вставки частей кода друг в друга. Возникает следующий вопрос: если модуль планируется подключать неизвестно к чему, т.е. не известен сайт, неизвестен хостинг, неизвестны директории, то как с этим неизвестно, чем взаимодействовать? Ведь необходимо прописывать пути. Каким образом? Немного теории.
Любой сайт существует в двух измерениях[5]: реальном и виртуальном. Для всех посетителей – это виртуальный веб-сервер. На котором нет файлов, а есть виртуальные адреса URI. Если вы видите строку в браузере http://site.ru/ufo/phantom.html – это не файл. Это URI, виртуальный адрес. Никакого файла с именем phantom.html на сервере может вообще не быть. Вполне вероятно, что и папки ufo там тоже нет, а все URL адреса обрабатываются одним единственным PHP файлом. И браузер работает именно с виртуальными адресами. Браузер не может видеть реальную файловую структуру сервера. Он не видит никаких дисков C, D, E и т.д. он видит только URL адреса, а не файлы.
Для разработчиков, сайт – это программа, выполняющаяся на совершенно конкретном реальном компьютере. С совершенно конкретным жестким диском, директориями и файлами. И скрипт, работая со своими данными, подгружая другие скрипты, работает именно с реальными файлами, на реальном физическом диске.
Еще раз: ПУть к файлу скрипта и виртуальный адрес этого скрипта для просмотра в браузере – это не одно и то же
Как достучаться до файла? Вариантов два: абсолютный и относительный путь.
Если путь указывается от корня системы, то это путь абсолютный. Абсолютный путь в PHP – это полный путь к папке или файлу. Вот пара примеров для разных операционных систем:
• С:\OpenServer\domains\test.ru\index.php – для Open Server на Windows
• /var/www/html/test.ru/index.php – для Ubuntu
Как видим, это полный путь от корня диска до конкретного файла или папки.
Виртуальный адрес этого скрипта при просмотре через браузер, будет:
http://www. test.ru\index.php
Для браузера это самый полный путь, который только может быть. Он начинается от корня сайта.
В юникс-системах и на веб сайтах корень обозначается косой чертой "/", в Windows начинается c буквы диска.
Относительный путь – это путь без указания корня.
У относительных путей в PHP есть один недостаток – они строятся по своей логике, которую не интересуют наши желания. В результате этого нужный файл зачастую просто не обнаруживается. Происходит это потому что когда мы подключаем скрипт по относительному пути, например include ‘ufo.php’, то сначала PHP попытается найти этот файл в папках, указанных в директиве include_path, затем будет искать файл в папке, в которой находится подключающий скрипт, и под конец попытается найти файл в папке текущего рабочего каталога.
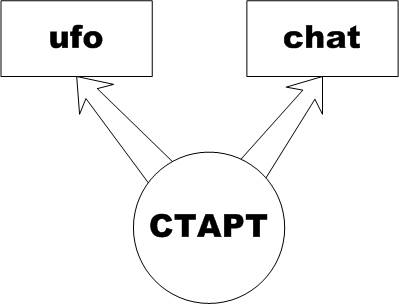
Что это значит на практике. Допустим у нас есть в корне сайта две папки chat и ufo, и в папке ufo у нас есть скрипт phantom.html. Так вот, при помощи относительного пути вставить наш phantom.html в файлы папки chat не получится. От слова никак не получится. Почему? Попробую привести аналогию с движением автомобиля.

Рис. 5 относительный путь – дорога в одну сторону,
где СТАРТ – корень сайта.
Движение из точки старт возможно только в одном направлении. Или налево или направо. Мы не можем взять предметы в месте chat и затем отвезти их в место ufo. Если автомобиль выезжает из позиции старт в направлении ufo и по прибытии в ufo обнаружится, что нужные предметы для этого места отсутствуют, то все. Мы оказались у разбитого корыта. Вернуться назад за нужными предметами мы не можем. Движение одностороннее.

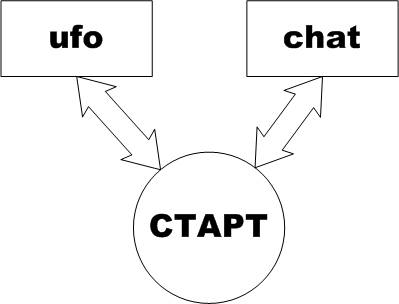
Рис. 6 Абсолютный путь – двустороннее движение,
где СТАРТ – корень сайта.
При абсолютном же пути движение двустороннее и мы всегда можем вернуться обратно на старт. Отправится в ufo. Узнать, что там необходимо. Сделать крюк допустим до места chat и вернуться обратно уже с полным пакетом всего что надо. Если и сейчас что-то забыли, не вопрос. Можно опять съездить куда надо и вернуться. Т.е. абсолютный путь дает спокойное и предсказуемое поведение в точках назначения.
Поэтому использовать полностью относительные пути в PHP я бы не советовал вообще. Целесообразнее определить с помощью PHP корневую директорию веб-сервера, а местоположения файлов указывать относительно ее.
Значит остается абсолютный путь. Применительно к решению данной задачи есть два варианта по созданию абсолютных путей:
Вариант А: использовать константу __DIR__.
__DIR__ константа для получения абсолютного пути к папке, это директория файла. Если используется внутри подключаемого файла, то возвращается директория этого файла. Это эквивалентно вызову dirname(__FILE__). Возвращаемое имя директории не оканчивается на слеш, за исключением корневой директории[6].
Применительно к нашей задаче данная константа не совсем удобна, зато будет работать везде. Неудобство будет заключаться в том, что в первую очередь нас интересует путь к корню сайта, а поскольку мы не знаем заранее его название, то придется использовать обходной способ. И этот способ будет работать только когда мы будем знать названия папок из которых будут вызываться include. Заключается способ в том, что на тех страницах, где будут вызываться include прописываются папки для поиска загружаемых файлов. Это делается при помощи функции set_include_path которая задает значение настройки конфигурации include_path на время выполнения скрипта.
Конфигурационная директива include_path указывает список директорий, в которых функции require, include, fopen(), file(), readfile() и file_get_contents() ищут файлы. Формат соответствует формату системной переменной окружения PATH: список директорий, разделенных двоеточием в Unix или точкой с запятой в Windows[7].
При поиске подключаемых файлов PHP отдельно рассматривает каждое значение в include_path. Он проверяет первый путь, если файл в нем не найден, то он переходит к следующему, и так до тех пор, пока не найдет подключаемый файл, либо вернет E_WARNING или E_ERROR.
Проще говоря, необходимо указать папку, в которой будут искаться подключаемые файлы.
Таким образом, чтобы подключить файлы, в начале страницы, где требуется включение, будет нужно прописать код:
Листинг А. Получение пути к корню сайта. Размещается вначале страницы.
<?php
$p = explode('ufo', __DIR__);
echo $p[0];
set_include_path(get_include_path() . PATH_SEPARATOR . $p[0]);
где ufo имя папки из которой вызывается файл. В примере указано ufo, но по факту любое.
Для сайта news и папки ufo в константе __DIR__ будет такой путь:
C:\OSPanel\domains\news\ufo
При помощи функции explode этот путь делится на две части. Разделителем будет служить название каталога, в данном примере ufo. В итоге в $p[0] будет содержаться левая часть:
C:\OSPanel\domains\news\
т.е. путь к корню сайта.
И теперь можно подключать файлы из любых каталогов следующим образом:
include "chat/нужный скрипт"; или include "ufo/нужный скрипт";. Мне кажется это довольно неудобно, хотя и будет работать везде. Поэтому рассмотрим вариант Б.
Вариант Б: использовать $_SERVER['DOCUMENT_ROOT'].
'DOCUMENT_ROOT' это директория корня документов, в которой выполняется текущий скрипт, в точности та, которая указана в конфигурационном файле сервера[mnl]. Значение этой переменной дает путь к корню сайта. И подключение файла будет выглядеть так:
include $_SERVER['DOCUMENT_ROOT'].”/нужный файл”;
Как мне кажется, вариант Б более удобен, поэтому в дальнейшем все подключения будут делаться через $_SERVER['DOCUMENT_ROOT'].