
Тимур Машнин
Графические интерфейсы пользователя Java
JList
Компонент JList отображает список объектов и позволяет пользователю выбрать один или несколько элементов в списке.


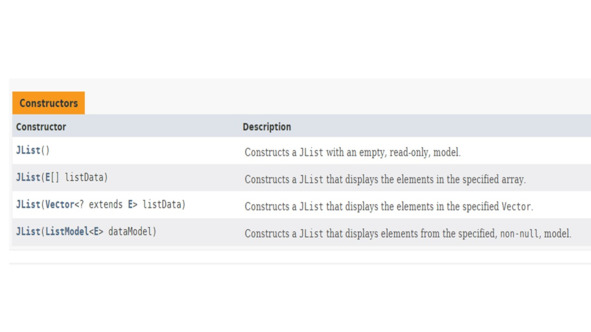
Список можно создать с помощью конструктора по умолчанию JList, создающего пустой список.
Можно создать список с заданным массивом объектов конструктором JList (Object []), или с заданным вектором при помощи конструктора JList (Vector) или с определенной заранее моделью JList (ListModel).
Это делается так же, как и при создании выпадающего списка JComboBox.
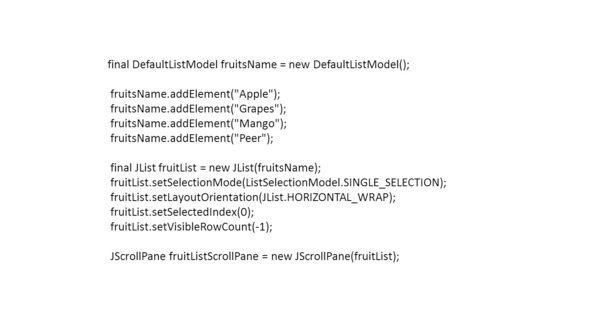
Чтобы ограничить число видимых на экране строк, но при этом отобразить весь список, следует поместить список в панель JScrollPane.

При этом метод setVisibleRowCount задает число видимых на экране строк.
Значение по умолчанию равно 8.
Вызов этого метода с отрицательным значением эквивалентно значению нуль.
Метод setLayoutOrientation определяет компоновку элементов списка.
Константа VERTICAL определяет расположение элементов вертикально в одном столбце.
Константа HORIZONTAL_WRAP определяет расположение элементов горизонтально, при необходимости с переносом их на новую строку.
Константа VERTICAL_WRAP определяет расположение элементов по вертикали, при необходимости с переносом их в новый столбец.
В сочетании с вызовом метода setLayoutOrientation, вызов метода setVisibleRowCount (-1) делает список отображающим максимальное количество элементов в доступном пространстве на экране.
Методами setFixedCellHeight и setFixedCellWidth можно установить высоту и ширину отображаемых строк списка.
Так же, как и в раскрывающийся список JComboBox, в список JList можно добавлять не только текст, но и изображения.
По умолчанию в списке можно выбрать любое число любых элементов, держа нажатой клавишу <Ctrl>.
После применения метода setSelectionMode с константой SINGLE_SELECTION, в списке можно будет выбрать только один элемент.
Также, как и для раскрывающегося списка JComboBox, для списка JList, можно определить пользовательский объект ListCellRenderer, и отображать в списке любые компоненты, а не только строки и изображения.
Список генерирует события выбора списка при каждом изменении выбора.

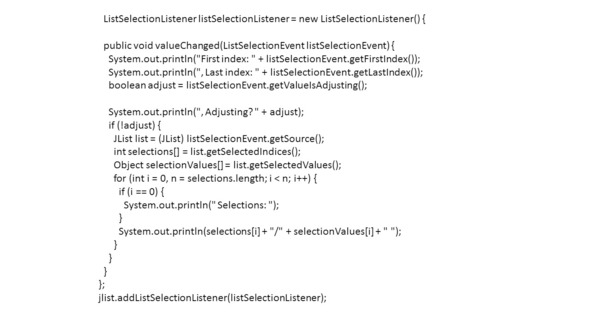
Вы можете обработать эти события, добавив в список слушатель с помощью метода addListSelectionListener.
Слушатель выбора списка должен реализовать один метод valueChanged.
Метод getValueIsAdjusting возвращает true, если пользователь все еще выбирает в списке.
Так как нам нужен только конечный результат действия пользователя, метод valueChanged делает что-либо, только если getValueIsAdjusting возвращает false.
В этом примере описан случай, когда список допускает множественный выбор, поэтому метод valueChanged обрабатывает массив индексов выбранных пользователем элементов списка.
Архитектура Model-View-Controller

Теперь, когда мы уже рассмотрели ряд Swing компонентов, давайте вернемся к архитектуре model-view-controller (MVC).

MVC – это общий подход к построению графических приложений.
Суть идеи заключается в том, чтобы низлежащие данные, отображение и логика, которая контролирует данные и отображение, должны быть развязаны.
Эта идея исходит из того, что мы хотели бы иметь более одного способа посмотреть на одни и те же данные.
Например, в большинстве приложений, разработанных для финансовых компаний, существуют разные экраны, которые позволяют просматривать один и тот же торговый процесс по-разному.
Еще один пример из реляционных баз данных.
Там мы можем запускать разные запросы для выбора и упорядочивание данных, но низлежащие данные всегда одинаковы.
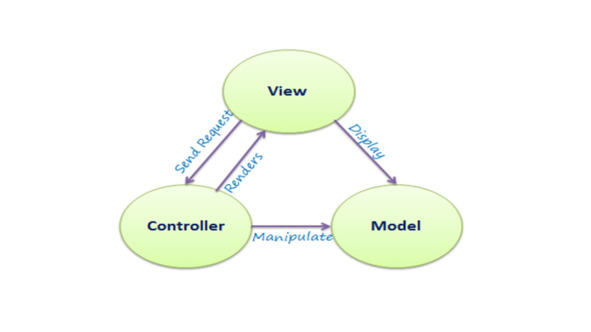
Поэтому архитектура MVC предлагает нам строить графические интерфейсы с помощью моделей, видов и контроллеров.
Модель является источником данных, а вид – это Представление данных.
Модель ничего не знает вообще о Представлениях.
Однако, если Модель является динамичной, тогда она обеспечивает интерфейс прослушивания.
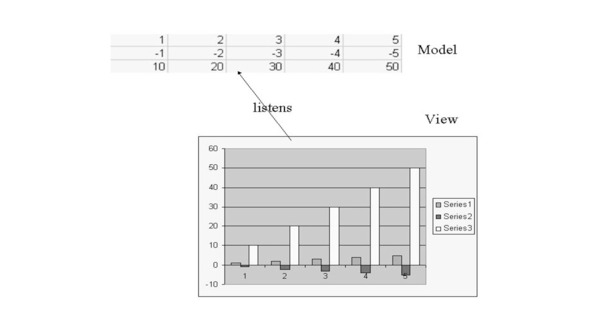
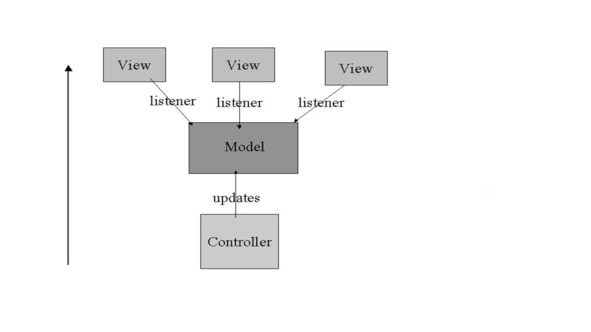
Таким образом, Представление является просто наблюдателем модели.

Когда данные в Модели меняются, она генерирует событие, отражающее изменение.
Все Представления, которые слушают эту Модель в качестве наблюдателей, получают обновление и перерисовывают сами себя.
Хорошо, где Контроллер в этой картине?
Контролер отвечает за изменение модели.
С помощью Контроллера, мы можем изменить то, как компонент отвечает на запросы пользователя без изменения его визуального представления.
Обычно Контроллер состоит из графической части и некоторой логики приложения.

Например, вы хотите добавить меню в свой редактор.
Предположим, перед этим, ваш контроллер захватывал события нажатия определенных комбинаций клавиш клавиатуры и выполнял соответствующие действия на их основе.
Теперь, добавляя меню, вы делаете его частью своего контроллера.
Когда пользователь выбирает элемент меню он действует так, как если бы была бы нажата определенная комбинация клавиш.
Контроллер – это способ, которым пользователь меняет модель.
Контроллер не обновляет Представление, потому что оно автоматически получает обновления, как наблюдатель модели.
Давайте теперь посмотрим на пример MVC.
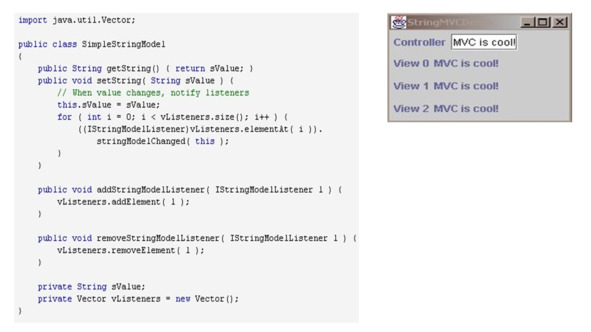
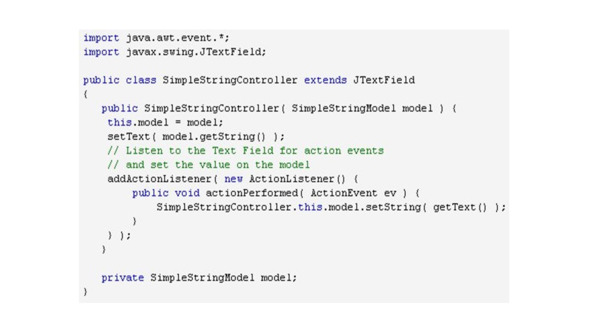
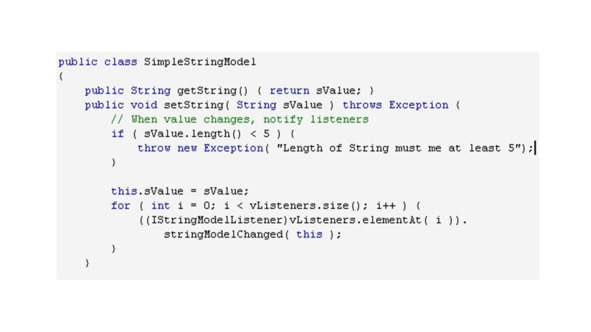
Рассмотрим модель SimpleStringModel, которая будет иметь один контроллер и несколько видов.
В этой модели у нас есть два метода getString и setString.

В методе setString мы устанавливаем новое значение поля класса и уведомляем всех слушателей модели, вызывая метод интерфейса, который эти слушатели реализуют.
Соответственно объект модели хранит список своих слушателей.
Представление здесь – это компонент, расширяющий метку.

Представление имеет метод setModel, в котором Представление становится слушателем Модели.
При изменении модели, автоматически вызывается метод setText метки, который изменяет надпись метки.
Контроллер здесь текстовое поле, в которое пользователь вводит строку текста, и эта строка становится новым значением Модели.

Этот базовый пример иллюстрирует, как реализуется архитектура MVC.
Еще одна интересная и очень полезная функция, которую мы получаем, когда используем MVC.
Предположим, что допустимы не все значения, которые пользователь может ввести в текстовое поле.
Путем выброса исключения в методе set модели мы можем запретить изменение представления.

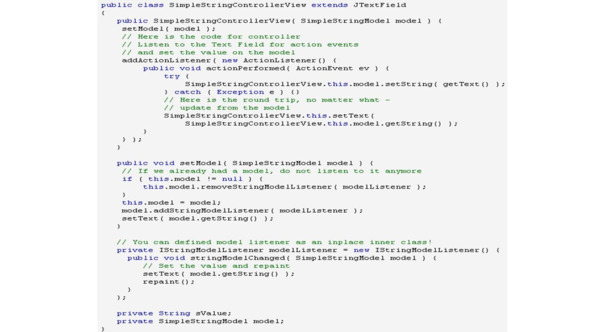
Swing реализация MVC объединяет Controller и View представление.
На самом деле это не очень сложно сделать.

Вы просто размещаете функции View представления и Сontroller в одном классе.
В предыдущем примере у нас было два графических компонента – один для Представления, а второй для Контоллера.
Здесь у нас один графический компонент, который при взаимодействии с пользователем меняет модель.
При этом этот же компонент становится слушателем модели, перерисовывая себя при изменении модели.
Давайте посмотрим, как реализована архитектура MVC в Swing на примере списка.

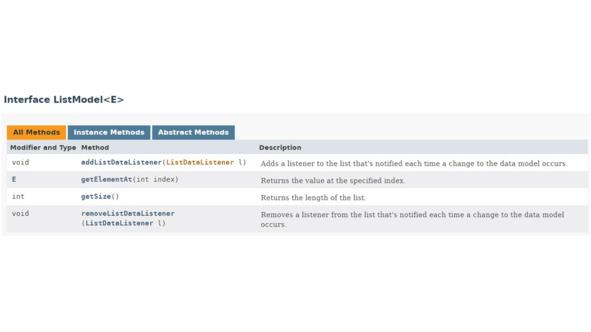
Давайте посмотрим на интерфейс ListModel, представляющий модель данных списка.
Во-первых, этот интерфейс легковесный, так как в нем нет ссылки на сам список.
Во-вторых, этот интерфейс присоединяет слушателя модели, как задумано в MVC.
И есть способ получения данных модели, с помощью методов size/get, что гораздо лучше, чем использование метода, например, возвращающего массив данных, так как при использовании методов size/get не занимается память под массив данных, не происходит копирование данных.
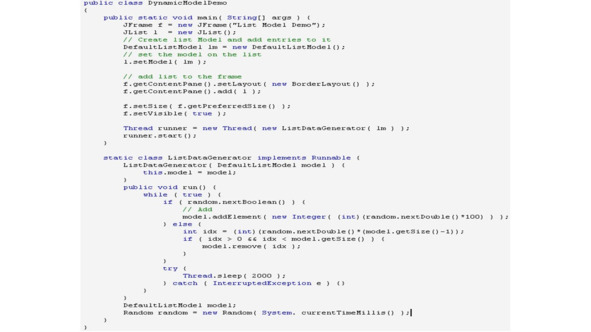
Давайте посмотрим на этот пример модели списка, в которой низлежащие данные изменяются динамически.

Часто бывает, что данные, которые предоставляются пользователю, меняются, и экран необходимо обновлять.
Так как модель данных ListModel, как и все модели MVC, добавляет в качестве слушателя список, список на экране уведомляется каждый раз, когда происходят изменения модели.
Таким образом, списки просто перерисовываются, чтобы отражать изменения.
В этом примере у нас есть список, который отображает список случайно генерируемых целых чисел.
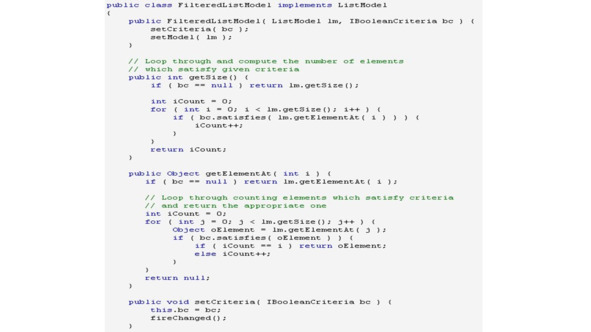
Теперь, еще одной очень полезной концепцией является отфильтрованная модель.

Часто бывает так, что мы хотим создать представление, содержащее только подмножество данных.
В этом случае мы используем интерфейс, который принимает каждый элемент данных модели, и проверяет его на соответствие определенному критерию.
Таким образом, происходит фильтрация данных модели.
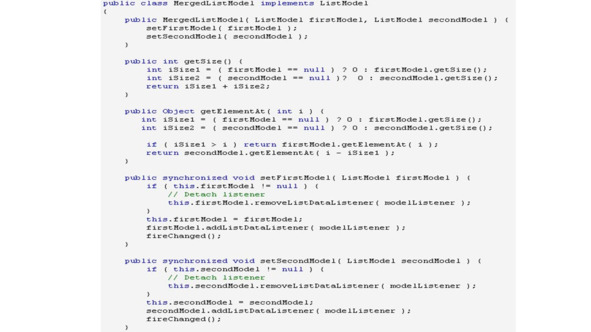
Еще одна полезная концепция – это слияние моделей.

В этом случае есть модель, которая принимает две модели в качестве аргумента и представляет их как одну.
Опять же это делается с помощью методов size/get без копирования данных исходных моделей.
Таким образом, есть много интересных вещей, которые мы можем делать с моделями.
Помимо отдельного класса модели, некоторые Swing компоненты также используют отдельный класс для рендеринга и просмотра.
Например, JList позволяет пользователю определить ListCellRenderer, который является небольшим классом, который заботится о том, как конкретный элемент списка будет визуализирован.
Этот интерфейс имеет только один метод getListCellRendererComponent.

Каждый раз, когда список себя перерисовывает, он запрашивает средство визуализации ячейки ListCellRenderer.
Это полезно по нескольким причинам.
Во-первых, обычно данные, которые вы хотите отобразить в списке, не хранятся в виде строк.
И список не знает, как отобразить произвольный объект как String.
Вы можете думать о СellRenderer как об адаптере, который знает, как адаптировать объект к строке.
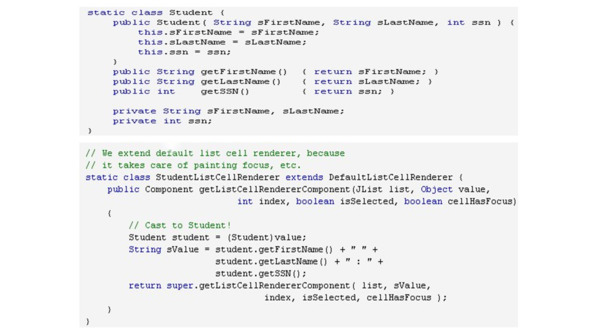
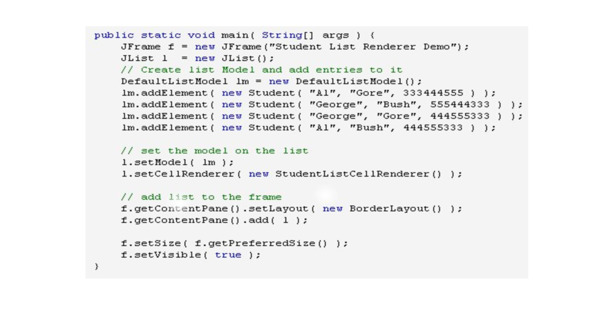
Как вы видите в этом примере, фактический список содержит учеников, а не строки, которые отображаются.

Предположим, мы используем этот список, чтобы пользователи могли выбирать в нем студентов.
Это означает, что, когда пользователь выбирает строку на экране, тогда выбранное значение списка фактически должно быть объектом Student, а не строкой.
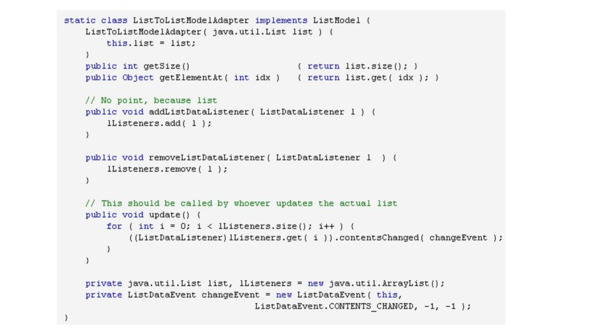
Для этого все, что нам нужно сделать, это написать адаптер ListModel, который переводит интерфейс ListModel в интерфейс реального источника данных.
Здесь реальный источник данных – это список java.util.List.

И этот адаптер использует этот список в своих методах size/get.
Здесь видно, что не происходит дублирование данных, и мы работаем с реальными объектами, а не с некоторыми их строковыми представлениями.
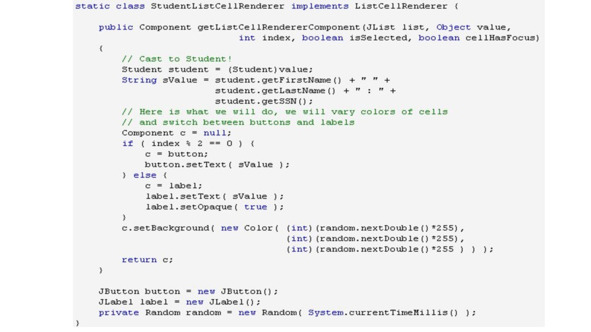
Еще одно преимущество, которое мы получаем от использования объекта ListCellRenderer, заключается в том, что мы можем представлять разные ячейки по-разному.

Здесь мы четные ячейки представляем, как кнопки, а нечетные – как метки.
JTextField и JPasswordField

Компонент JTextField позволяет редактировать одну строку текста.

Методом setFont можно изменить шрифт текста.
Методом setText можно установить текст поля, а методом getText получить его.
Выделенный в поле текст можно заменить другим текстом с помощью метода replaceSelection.
Метод setHorizontalAlignment позволяет изменить выравнивание текста по умолчанию по левому краю.
Выключить редактирование текста можно методом setEditable (false).
Метод setCaretColor позволяет изменить цвет курсора.
Позицию курсора можно отследить методом getCaretPosition, или установить методом setCaretPosition.
Переместить курсор можно, выделив таким способом участок текста, методом moveCaretPosition.
Цвет выделенного текста можно задать методом setSelectedTextColor, а цвет фона выделенного текста методом setSelectionColor.
При использовании текстового поля могут возникнуть такие задачи, как создание поля с подсказкой, которая исчезает при вводе текста, или создание текстового поля с автозавершением.
Для решения этих задач придется расширить компонент JTextField, переопределяя его методы focusGained и focusLost, а также реализуя интерфейс DocumentListener с определением метода insertUpdate.
Компонет JPasswordField предназначен для ввода пароля и позволяет редактировать одну строку текста.
Класс JPasswordField расширяет класс JTextField, и отличается от него тем, что в этом поле вместо вводимых символов повторяется один символ, по умолчанию – звездочка.
Звездочку можно заменить другим символом с помощью метода setEchoChar.
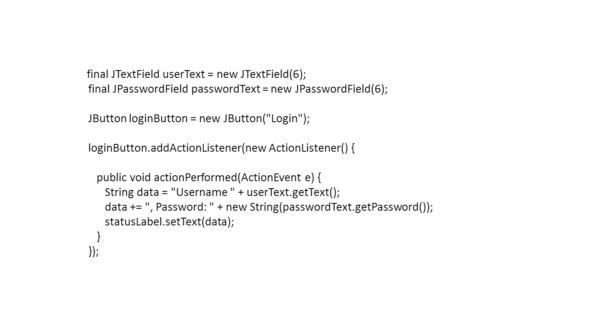
Второе отличие заключается в том, что вместо метода getText для получения текста из поля пароля используется метод getPassword, возвращающий массив символов типа char, а не строку.
JFormattedTextField

Класс JFormattedTextField расширяет класс JTextField и обеспечивает вывод объекта в текстовую строку.

По умолчанию реализация обеспечивает форматированный вывод объектов типа Number и Date в виде строки.
Метод getValue возвращает объект типа Object, полученный в результате обратного преобразования отредактированной в окне строки в первоначальный объект.
Преобразованием объекта в строку и обратно занимается вложенный в JFormattedTextField абстрактный класс AbstractFormatter.
Библиотека Swing предоставляет реализации этого класса – классы DateFormatter, NumberFormatter и MaskFormatter.
Мы можем создать компонент JFormattedTextField с помощью объекта форматирования.

Для этого можно использовать классы DateFormatter, NumberFormatter и MaskFormatter для форматирования даты, числа и строки, соответственно.
В этом примере показано создание объекта форматирования для вывода даты в заданном формате, числа и строки.
JTextArea
Компонент JTextArea представляет многострочную область для отображения обычного текста.


Шрифт текста устанавливается методом setFont.
Введенный текст можно получить методом getText.
Установить текст методом setText, или добавить текст методом append, или вставить текст методом insert.
По умолчанию компонент JTextArea не обеспечивает возможность прокрутки большого текста.
Поэтому компонент нужно поместить в контейнер JScrollPane.
При этом следует задать размеры текстовой области – число строк и столбцов, или предпочтительный размер контейнера JScrollPane.
По умолчанию весь текст в области показывается в виде одной строки, выходящей за пределы окна.
Для переноса слова целиком и слов на новую строку нужно применить методы setWrapStyleWord (true) и setLineWrap (true).
JEditorPane
Компонент JEditorPane используется для создания окна текстового редактора.


По умолчанию этот компонент может отображать и редактировать простой текст, документ HTML и Rich Text Format (RTF).
В случае HTML, компонент JEditorPane может отображать HTML-документ, соответствующий спецификации Html 3.2 с ограниченной поддержкой css и без поддержки Javascript.
В этом примере мы создаем компонент JEditorPane и помещаем его в окно JFrame.

Метод setContentType класса JEditorPane устанавливает тип содержимого для обработки редактором.
При этом вызывается метод getEditorKitForContentType, а затем метод setEditorKit.
Компонент JEditorPane использует реализации EditorKit редакторов для текстового содержимого определенного типа.
Здесь мы устанавливаем отображение и редактирование HTML контента.
Далее мы создаем меню для загрузки контента в компонент JEditorPane.
Контент в виде строки загружается методом setText.
Также можно использовать метод setPage для загрузки контента по URL адресу.
В этом примере мы также создаем меню для переключения типа содержимого с HTML на простой текст и обратно.

Если вы нажмете команду Plain в меню View, содержимое будет отображаться в виде обычного текста, как исходный HTML-код.
При этом надо отметить, что вызов метода setContentType фактически удаляет текущий текстовый контент в области редактора.

Вот почему мы сначала сохраняем содержимое в переменной.
Также при переключении на обычный текст, исходный HTML код модифицируется.
В частности, удаляются inline css стили.
Чтобы сделать JEditorPane доступным только для чтения, нужно использовать метод setEditable (false).
При отображении HTML-документа, компонент JEditorPane может обнаруживать HTML-ссылки и отвечать на клики пользователей.
Чтобы обрабатывать событие click на ссылках, нужно обработать событие HyperlinkEvent, присоединив слушателя методом addHyperlinkListener.
Здесь показан пример реализации обработки гиперссылок.

Сначала мы проверяем, является ли обрабатываемое событие событием активации, а не событием входа (клика) или выхода (готовности).
Затем мы проверяем, является ли обрабатываемое событие событием активации HTML фрема.
И если это так, тогда мы открываем фрейм с помощью HTMLDocument.
В другом случае, мы извлекаем URL адрес гиперссылки из события и открываем по этому адресу документ.
Обратите внимание, если тип содержимого является HTML документ, тогда относительные ссылки, например, для таких вещей, как изображения, не могут быть разрешены, если не используется тег <base> или не указан абсолютный путь изображения.

То есть для включения изображения в HTML документ, нужно указать абсолютный путь к этому изображению.
JTextPane
Класс JTextPane – это подкласс класса JEditorPane.


Компонент JTextPane дополняет JEditorPane возможностью работать с объектом StyledDocument.
Реализация DefaultStyledDocument позволяет легко добавить новые стили методом addStyle.
Можно задать атрибуты для отдельных символов методом setCharacterAttributes.
Можно задать атрибуты сразу целому элементу методом setParagraphAttributes.
Можно вставить в текущую позицию текста изображение методом insertIcon.
Также можно вставить любой компонент методом insertComponent.
ImageIcon
Многие компоненты Swing, такие как ярлыки, кнопки и панели с вкладками, могут быть декорированы значком – изображением фиксированного размера.


Значок – это объект, который реализует интерфейс Icon.
Swing обеспечивает реализацию интерфейса Icon – класс ImageIcon, который создает значок из изображения формата GIF, JPEG или PNG.
Надо отметить, что в библиотеке Swing нет класса, заменяющего AWT класс Image, есть только класс ImageIcon, который используется для декорирования компонентов значками.
Здесь показано создание значка из изображения, расположенного в пакете приложения, и установка этого значка на панели главного окна приложения.
JDialog
Класс JDialog расширяет класс Dialog библиотеки AWT и является «тяжеловесным» компонентом.


Он создает модальные или немодальные диалоговые окна.
Напомним, что модальное окно блокирует графический интерфейс пользователя, пока не будет закрыто.
Каждое диалоговое окно обязательно связано с родительским AWT окном Window, Dialog или Frame.
Диалоговое окно снабжено рамкой и строкой заголовка, в которую помещается строка, записанная в конструкторе.
В строке заголовка есть кнопка Закрыть, реакцию на которую, а заодно и реакцию на нажатие комбинации клавиш <Alt> + <F4>, можно установить методом setDefaultCloseOperation.
Модальность окна и его заголовок можно изменить методами setModalityType и setTitle.
По умолчанию диалоговое окно может изменять свои размеры, но это правило можно поменять унаследованным методом setResizable.
Как уже говорилось ранее, Swing предоставляет контейнеры верхнего уровня: JFrame, JDialog и JWindow.

При использовании этих классов, чтобы отображаться на экране, каждый компонент GUI должен быть частью иерархии компонентов, в которой в качестве корня используется контейнер верхнего уровня.
При этом каждый GUI компонент может содержаться только один раз.
Если компонент уже находится в контейнере, и вы пытаетесь добавить его в другой контейнер, компонент будет удален из первого контейнера, а затем добавлен ко второму.
Каждый контейнер верхнего уровня имеет панель содержимого contentPane, которая содержит видимые компоненты контейнера верхнего уровня.
Вы можете дополнительно добавить панель меню в контейнер верхнего уровня.
Панель меню расположена в контейнере верхнего уровня, но вне панели содержимого.
Получить панель содержимого контейнера верхнего уровня можно с помощью метода getContentPane.
Панель содержимого по умолчанию – это простой промежуточный контейнер, который наследуется от JComponent и использует BorderLayout в качестве менеджера компоновки.
Однако можно создать панель JPanel и установить ее как панель содержимого, используя метод setContentPane контейнера верхнего уровня.
Вы можете напрямую добавлять компоненты в контейнер верхнего уровня методом add, при этом они будут добавляться в панель содержимого.
Устройство контейнера верхнего уровня еще более сложное, чем это кажется на первый взгляд.

Каждый контейнер верхнего уровня использует промежуточный контейнер, называемый корневой панелью root pane.
Корневая панель управляет панелью содержимого и панелью меню вместе с несколькими другими контейнерами.
Здесь слоистая панель layered pane содержит панель меню и панель содержимого и обеспечивает упорядочивание других компонентов по оси Z.
Стеклянная панель glass pane часто используется для перехвата входных событий, проходящих через контейнер верхнего уровня, а также может использоваться для рисования поверх нескольких компонентов.
Здесь показан пример создания пользовательского диалога.

В конструкторе класса используется панель содержимого для создания интерфейса диалога.
Также переопределяется метод createRootPane, который создает корневую панель, для закрытия диалога при нажатии кнопки «Escape».
В этом методе используется метод getKeyStroke класса KeyStroke для установки нажатия клавиши ESCAPE.
Также создается действие AbstractAction, реализующее метод actionPerformed, в котором используются методы setVisible и dispose, чтобы сделать окно невидимым и удалить его.
Таким образом определенные KeyStroke и AbstractAction используются в созданной корневой панели JRootPane.
Метод getInputMap класса JRootPane используется для получения входной карты, когда компонент имеет фокус.
Во входной карте мы устанавливаем нажатие клавиши «ESCAPE».
Мы также получаем карту действия ActionMap, чтобы связать действие и нажатие клавиши.