
Владимир Завгородний
Adobe Photoshop CS3
От автора
Эта книга посвящена работе с программой Adobe Photoshop, самым популярным редактором растровой графики, который используется самыми разными категориями пользователей компьютера – от любителей-фотографов и студентов компьютерных курсов до всемирно известных профессионалов-дизайнеров и голливудских студий, создающих компьютерные спецэффекты.
Эта книга рассчитана на начинающих пользователей и дает те знания, которые понадобятся, если вы недавно начали – или только собираетесь начать – работать с Adobe Photoshop. Многие темы, сложные для понимания или узкоспециализированные, не были включены мной в эту книгу; некоторые сокращены и изложены упрощенно, чтобы дать необходимые базовые представления о материале.
Не стоит считать это недостатком книги. Конечно же, на полках книжных магазинов многие из вас видели книги по 200–300 страниц, гордо заявленные как «полное описание программы» или «исчерпывающее руководство». Не желая порочить коллег-писателей, я все же усомнился бы в возможности уложить полное описание одной из самых сложных программ плоскостной графики в такой объем, да еще и ухитриться рассказать о сотнях настроек понятным и доступным языком. Недаром кроме книг, рассчитанных на любителей и начинающих дизайнеров, есть немало профессиональных многосотстраничных изданий, посвященных отдельным аспектам работы с Photoshop – например, цветовой коррек ции или имитации живописных техник при компьютерной обработке фотографий.
К сожалению, очень трудно, если вообще возможно, соблюсти баланс между доступностью изложения, разумным объемом издания и углубленным изучением программы. В этой книге я не пытался рассказать обо всем, что знаю об Adobe Photoshop. В этой книге я пытался рассказать обо всем самом интересном и необходимом, чтобы мои читатели могли избавиться от изучения программы методом проб и ошибок и в кратчайшие сроки смогли начать самостоятельно и осознанно экспериментировать с богатейшими возможностями программы.
Видеокурс, прилагаемый к книге, дополняет и в ряде случаев расширяет изложение, показывая изучаемые приемы работы и команды на практике, а иногда позволяя «одним глазком» заглянуть в будущее, в темы, не освещенные в этой книге, и узнать – что же еще скрывает в себе программа и ради чего не стоит считать, что вы все уже знаете, и не следует останавливаться в получении новых знаний.
Владимир Завгородний
Об авторе

Владимир Завгородний родился и живет (по крайней мере, большую часть времени) в городе Запорожье в Украине. По образованию – филолог, по призванию – музыкант, по профессии – дизайнер, а также криэйтор, переводчик и преподаватель компьютерной графики. Более чем за десять лет профессиональной карьеры собрал коллекцию международных сертификатов и аттестатов (в том числе Adobe Certified Expert) и основал дизайн-студию ID Creative. В настоящее время преисполнен решимости поделиться обширными знаниями и богатейшим опытом с читателями, чего бы им это ни стоило.
Персональный сайт: www.zavgorodny.com.ua.
Благодарности
Эта книга не была бы такой, какая она есть, без помощи моего редактора Юлии Чернушевич.
Видеокурс к этой книге не был бы таким, какой он есть, без помощи Елены Украинской и Агаты Фолькенштерн.
Наконец, эта книга вообще не появилась бы на свет без поддержки Павла Сикорского и Александра Коржа.
От издательства
Ваши замечания, предложения, вопросы отправляйте по адресу электронной почты dgurski@minsk.piter.com (издательство «Питер», компьютерная редакция).
Мы будем рады узнать ваше мнение.
На сайте издательства http://www.piter.com вы найдете подробную информацию о наших книгах.
Часть I
Растровая графика
Первая часть книги будет полностью теоретической и на самом деле не привязанной к какой-либо программе. Потому что перед тем, как изучать программу, нам следует в полной мере разобраться, чем она занимается. Adobe Photoshop – это редактор растровой графики, и первая часть книги посвящена вопросу «Что такое растровая графика».
В этой части мы с вами познакомимся с «внутренним» устройством растровой графики, узнаем, чем она отличается от других видов графики, каковы ее достоинства и недостатки (да, к сожалению, недостатки у нее тоже есть). Мы также узнаем, как особенности строения растровой графики повлияют впоследствии на нашу работу с ней: чему предстоит уделять повышенное внимание и каких действий следует избегать.
Глава 1
Строение растровой графики
Говоря о компьютерной графике в целом, принято подразделять ее прежде всего на трехмерную и плоскостную. В свою очередь плоскостную графику принято подразделять на два разных класса: растровую и векторную.
Два этих типа изображений строятся по совершенно различным законам, и, соответственно, для работы с ними используются разные программы. Однако в последние годы все больше программ задействуют оба вида графики одновременно, поскольку разные задачи удобнее и эффективнее выполнять по разным принципам.
Векторная графика – «компьютерное» детище, поскольку не имеет аналогов в реальном мире и появилась только с возникновением компьютерной техники. Ближайшим аналогом векторной графики обычно называют черчение, но эта параллель достаточно условна: сходство их заключается скорее в методах работы, принципах построения изображений.
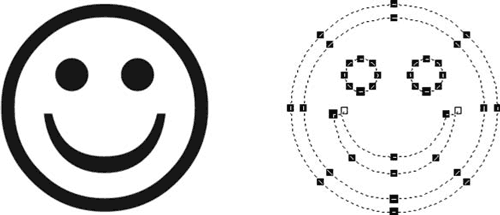
Если заглянуть «вглубь», то векторная графика состоит из отдельных объектов-форм, которые в целом образуют изображение. Используя отдельные геометрические фигуры и линии, мы создаем цельное изображение. Отдельные объекты векторной графики, в свою очередь, состоят из отдельных точек, соединенных прямыми или изогнутыми линиями. Изгиб линий, соединяющих точки, задается векторами – отсюда и название «векторная графика».
На рис. 1.1 вы можете видеть пример векторного рисунка – его внешний вид и «строение» рисунка, состоящего из точек и линий.

Рис. 1.1. Внешний вид (слева) и строение векторного рисунка (справа)
Растровая графика имеет весьма точный аналог в реальном мире – мозаику. В растровой графике цельное изображение составляется из отдельных элементов, называемых пикселами. Все они одинакового размера и формы, упорядоченно размещены и различаются только цветом. За счет малого размера пикселы не воспринимаются глазом как отдельные объекты, и мы видим только цельное изображение.
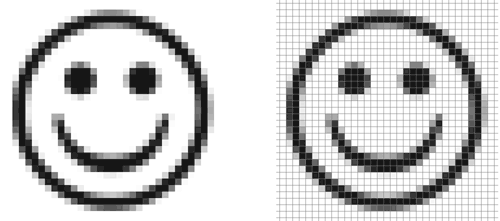
На рис. 1.2 приведен пример растрового рисунка (на фрагменте справа для наглядности показана растровая сетка, согласно которой размещаются пикселы).

Рис. 1.2. Внешний вид (слева) и строение растрового рисунка (справа)
Такое построение картинки – из отдельных фрагментов-пикселов – позволяет работать с ней по другим законам, чем с векторной графикой. Для редактирования векторной графики нужно двигать, создавать или удалять отдельные объекты, линии и точки, из которых состоит рисунок. Строение же растровой графики позволяет нам работать с изображением как с настоящим рисунком, использовать инструменты, имитирующие настоящие карандаши, кисти и т. д.
Говоря о достоинствах и недостатках растровой графики (и сравнивая ее, естественно, с векторной), нужно отметить следующие моменты:
• растровая графика чрезвычайно чувствительна к изменению размера рисунка, и масштабировать ее затруднительно;
• изменения, вносимые в растровую графику, не обратимы;
• хранение и обработка файлов растровой графики требует больших объемов памяти.
Те из наших читателей, кто имеет опыт работы с графическими редакторами, вероятно, уже насторожились, прочитав эти три пункта: их опыт может противоречить сказанному. Чтобы устранить это кажущееся недоразумение, разберем каждый пункт.
Говоря о том, что растровая графика чувствительна к изменению размеров, нельзя преуменьшать: это самая большая и, к сожалению, нерешаемая проблема. При увеличении растрового рисунка пикселы, из которых он состоит, увеличиваются вместе с ним. Мы говорили, что иллюзия цельного изображения связана с малым размером пикселов – так что по мере их увеличения иллюзия становится все менее убедительной, и в конце концов мы уже не сможем сосредоточиться на изображении в целом, поскольку большие пикселы будут отвлекать.
Типичный пример такого увеличенного изображения вы можете видеть на рис. 1.2: хотя изображение на рисунке и вполне узнаваемое, но не заметить огромные квадраты пикселов просто невозможно, и красивым такое изображение не назовешь. В то же время изображение на рис. 1.1 выглядит аккуратным, ровным и никаких пикселов не заметно.
Раскроем маленький секрет: все иллюстрации в этой книге растровые. Вообще все иллюстрации во всех современных книгах растровые – это связано с самой технологией печати. Векторная графика используется только для создания и редактирования изображений, а потом все равно на определенном этапе становится растровой – то ли при выводе на монитор, то ли при выводе на печать. Изображение, приведенное на рис. 1.1, выглядит таким красивым только потому, что размер пикселов этого изображения в десятки раз меньше, чем у изображения на рис. 1.2.
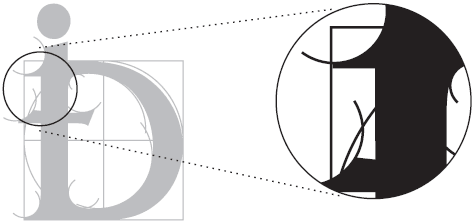
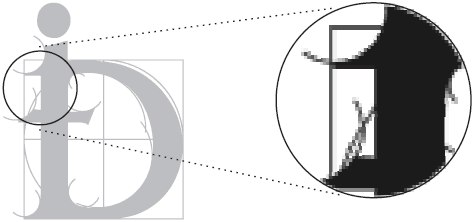
Векторная графика превращается в растровую «в последний момент», и математические формулы, из которых состоит изображение, грубо говоря, просто «просчитываются» с более высокой точностью. Поэтому увеличить векторный рисунок очень просто, и качество его будет по-прежнему высоким (рис. 1.3), а при увеличении растрового рисунка качество наверняка ухудшится, поскольку станут заметны отдельные пикселы (рис. 1.4).

Рис. 1.3. Векторное изображение и его увеличенный фрагмент

Рис. 1.4. Растровое изображение и его увеличенный фрагмент
Отсюда мы можем вывести, что чем меньше пикселы, тем лучше для изображения – и это правило будет вполне верным (хотя, конечно, как мы узнаем в главе 3, не имеет смысла уменьшать пикселы до размеров атома). Если же пикселы слишком велики, то изображение будет выглядеть некрасивым и неестественным. Это правило можно и перефразировать: чем больше пикселов присутствует в изображении, тем выше его качество.
Изменяя размеры растрового изображения, графический редактор использует различные математические технологии, чтобы компенсировать потерю качества при увеличении. Мы подробнее рассмотрим эти технологии в главе 3.
Вторым пунктом наших «претензий» к растровой графике было то, что изменения, вносимые в рисунок, не обратимы. Читатели, имеющие опыт работы в графических редакторах, сразу же подумают о командах отмены действий – и немного ошибутся. Необратимость действий проявляется в первую очередь в том, что, отредактировав растровое изображение (например, покрасив все в зеленый цвет) и сохранив его, мы потом не сможем вернуться к исходному варианту.
После сохранения все изменения, внесенные в изображение, остаются в нем навсегда – и если вы при редактировании удалили или «закрасили» какую-то его часть, то с ней можно попрощаться. Уничтоженный фрагмент нельзя «проявить» или «вытащить» из-под слоя краски, вся информация о нем была удалена. Команды отмены действий, которые предлагают нам графические редакторы, никак не связаны с собственно растровой графикой. Вместо этого сама программа «помнит» наши действия и может помочь восстановить прежнее состояние изображения. Однако как только мы сохраняем рисунок в файле, графический редактор «забывает» о нем, и восстановить эту информацию уже невозможно.
Особенно актуальным этот недостаток становится, если вы работали с векторной графикой. Поскольку по задумке своей векторный рисунок состоит из отдель ных объектов, редактирование его почти всегда обратимо – смещенный объект можно вернуть на старое место, а если один объект закрывает собой другой, то нижний, скрытый объект никуда не пропадает, его просто не видно.
Как мы узнаем из последующих разделов, с развитием векторной графики подобный подход заимствовали и растровые редакторы – в профессиональных программах вы можете хранить растровые изображения на отдельных слоях, которые также будут совершенно независимы друг от друга – это, конечно же, сильно упрощает работу и компенсирует ограниченное редактирование растровой графики.
Наконец, последней «претензией» к растровой графике были большие объемы памяти, которых она требует. И действительно, с этим недостатком ничего не поделаешь. Мы сами вывели принцип, согласно которому большее количество пикселов означает более высокое качество изображения. Информация о каждом пикселе (его цвет) хранится в памяти компьютера отдельно, и чем больше пикселов, тем больше памяти для этого нужно. Высококачественные изображения больших форматов (например, для настенных календарей) иногда могут занимать сотни мегабайт. Добавьте к этому «память» программы, благодаря которой мы можем отменять совершенные действия, – и вы поймете, почему профессиональные дизайнеры никогда не бывают удовлетворены количеством оперативной памяти в компьютере и размерами жестких дисков.
А вот векторная графика обычно куда компактнее. Размер ее файлов определяется не размером изображения, а его сложностью – чем больше объектов использовано в изображении, тем больше информации требуется сохранить. Однако редкий векторный рисунок, пусть даже сложный, занимает даже десять мегабайт – обычно они довольствуются куда более скромными значениями.
Глава 2
Теория цвета
• Цветовая модель RGB
• Цветовая модель CMYK
• Цветовая модель L*a*b
• Цветовая модель HSB
• Цветовой режим Grayscale (Оттенки серого)
• Индексированный цветовой режим
• Цветовой режим Monochrome (Монохромный)
Как мы уже говорили, растровый рисунок состоит из отдельных пикселов, а каждый пиксел хранит только одно значение: свой цвет. Поэтому не будет преувеличением, если мы скажем, что принципы и способы хранения цветов составляют самую суть растровой графики.
Применительно к компьютерной графике слово «цвет» означает не совсем то, что мы привыкли подразумевать в обычной речи. В компьютерной графике черный – это цвет, и белый – это цвет, и серый – такой же цвет, как и зеленый с красным.
Для записи цвета пиксела используются, разумеется, цифровые значения – в компьютере все в итоге сводится к цифрам. Соответственно, существуют и разные системы исчисления цвета, которые различаются принципами и формой записи информации. Видимый цвет разлагается на отдельные «составляющие», информация о которых и записывается. Если необходимо отобразить цвет, производится обратная операция: из отдельных компонентов «синтезируется» нужный оттенок цвета.
В зависимости от принципа, по которому информация о цвете превращается в набор цифр, принято различать цветовые модели, то есть некие алгоритмы, согласно которым можно записать оттенок цвета в виде чисел, или наоборот – превратить цепочку цифр в цвет. Разные цветовые модели, как мы увидим чуть позже, обладают разными возможностями и в разной степени приспособлены для решения тех или иных задач.
Основными цветовыми моделями являются:
• RGB, «основная» в компьютерной графике, поскольку согласно этой модели работают цветные мониторы, сканеры – да и большинство компьютерных программ тоже «опираются» на эту систему;
• CMYK, «основная» в цветной печати: струйные и лазерные принтеры и даже настоящие типографии работают с этой системой исчисления цвета (или с ее более совершенными производными);
• HSB (и ее варианты) применяется для каталогизации и описания цветов;
• L*a*b, наиболее сложная и наиболее «научная» из цветовых моделей, используется преимущественно в технических целях.
Эти четыре цветовые модели называются полноцветными, поскольку могут описать очень большое количество цветов – десятки миллионов оттенков. Человеческий глаз обычно не в состоянии различить «соседние» цвета в полноцветных цветовых моделях: если цвета будут отличаться на одну или две цифры, то нам они будут казаться одинаковыми.
Таким образом, можно считать, что с помощью этих цветовых моделей можно воспроизвести непрерывный диапазон цветов, а не отдельные четко различимые оттенки.
Большое количество оттенков цвета требует большого объема информации, и размер графических файлов, созданных или сохраненных с использованием полноцветных цветовых моделей, будет очень большим. Существуют и более простые варианты записи цвета, которые требуют меньших объемов информации, пусть даже ценой ограниченных возможностей и качества. Такие цветовые режимы широко используются, к примеру, в Интернете, где очень важно добиться минимального размера файлов. Цветовые режимы с «усеченными» возможностями называются неполноцветными.
Основными неполноцветными цветовыми режимами являются:
• Grayscale (Оттенки серого), в котором сохраняется только информация о яркости пикселов, а цвет игнорируется;
• Indexed Color (Индексированный цвет), в котором количество цветов колеблется от 2 до 256 в зависимости от потребностей изображения и баланса между «экономией» и качеством;
• Monochrome (Монохромный), в котором используются только два цвета – например, черный и белый, даже без промежуточных серых оттенков.
В зависимости от графического редактора, с которым мы работаем, названия цветовых режимов могут различаться, или они могут быть представлены не в полном ассортименте, либо даже могут вводиться новые виды (например, режим 16 цветов – один из «стандартов» в веб-дизайне). Однако принципы построения и работы цветовых моделей и режимов незыблемы и не зависят от прихоти разработчика конкретной программы.
Цветовая модель RGB
Основная идея цветовой модели RGB заложена уже в ее названии, которое образовано из первых букв английских названий цветов: Red, Green и Blue (красный, зеленый и синий). Любой цвет может быть «разложен» на эти три базовых компонента и получен заново «смешиванием» базовых цветов в разных комбинациях и с разной интенсивностью.
В качестве «практической» иллюстрации принципа можно привести аналогию с разноцветными фонарями или лампами, которые освещают белый фон. Без освещения фон будет темным (черным), а в зависимости от того, каким из цветов его осветить, фон может казаться красным, зеленым или синим. При освещении двумя «фонарями» одновременно будут появляться новые цвета, а если яркость фонарей неодинакова, то образуются промежуточные оттенки. Наконец, если включить все три фонаря, то фон станет белым (когда смешаются все три основных цвета).
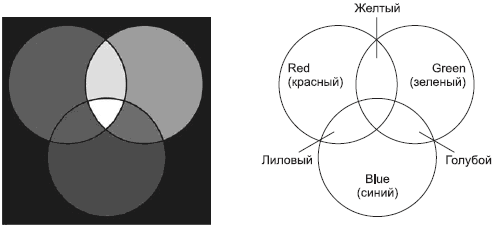
На рис. 2.1 приведены схемы смешения цветов в цветовой модели RGB – цветной (дублируется на цветной вклейке книги) и схематический вариант.

Рис. 2.1. Схема цветовой модели RGB
При записи информации о цвете в модели RGB цвет разделяется на три составляющих и сохраняется яркость, или интенсивность, каждой составляющей, то есть каждого из основных цветов. Обычно интенсивность каждого цвета исчисляется от 0 до 255 (256 градаций), но иногда это число еще увеличивают.
Используя стандартный вариант модели RGB, мы можем записать какой-нибудь цвет примерно в таком виде: R:255 G:150 B:0. Это значит, что для получения записанного нами цвета необходимо использовать красный цвет с максимальной интенсивностью, зеленый – чуть больше половины, а синий не требуется вообще. Из рис. 2.1 мы знаем, что смешение красного и зеленого даст нам желтый цвет; а поскольку зеленый компонент представлен в нашем цвете с меньшей интенсивностью, то это будет не чистый желтый цвет, а с заметным красным оттенком. Наверное, уже все читатели догадались, что приведенные нами цифры соответствуют какому-то оранжевому оттенку. Подобным образом (только, конечно же, более сложным и точным) получаются в модели RGB и все остальные цвета.
Процесс смешения основных цветов и отображения промежуточных оттенков показан в видеоуроке «Цветовая модель RGB», в котором вы можете увидеть не только как взаимодействуют цвета, но и как изображение «составляется» из отдельных цветовых каналов.
Цветовая модель RGB повсеместно используется в компьютерной графике по той причине, что основное устройство вывода информации (монитор) работает именно в этой системе. Изображение на мониторе образуется из отдельных светящихся точек красного, зеленого и синего цветов. Посмотрев на экран работающего монитора через увеличительное стекло, можно разглядеть отдельные цветные точки – а еще проще это увидеть на экране телевизора, поскольку его точки значительно крупнее.
Цветовая модель CMYK
Прочитав предыдущий раздел и познакомившись с законами цветовой модели RGB, читатели могут удивиться: сколько раз в детстве смешивали все краски вместе, а белого не получалось. И не случайно мы приводили в пример фонари, освещающие белый фон. Цветовая модель RGB может использоваться только тогда, когда при смешивании цвета осветляют друг друга – так, как это происходит со светящимися точками на мониторе или потоками света из фонарей.
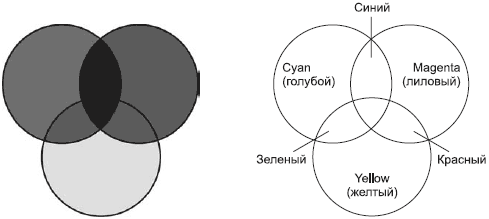
При печати или при рисовании краски затемняют друг друга. Поэтому, придерживаясь принципа деления цвета на три составляющих, используют другие основные цвета – яркие и светлые. В названии цветовой модели CMYK первые три буквы означают цвета Cyan, Magenta и Yellow (голубой, лиловый и желтый).
Примечание
В отличие от цветов модели RGB, цвета модели CMYK часто называют английскими названиями, а не переводят. Причина этому проста: слово «лиловый» может означать достаточно много разных оттенков, в то время как слово «magenta» означает совершенно конкретный, «типографский» оттенок цвета. Поэтому в русскоязычной литературе можно увидеть английские написания цветов или их транслитерированные варианты – «циан» и «маджента» (желтый так и остается желтым, тут ничего не придумаешь). Типографские работники старой закалки называют цвета по-русски: красный, желтый и голубой (хотя под красным имеют в виду, конечно же, цвет magenta).
Соответственно изменившимся принципам и схема цветовой модели будет выглядеть по-другому: вместо темного неосвещенного фона мы возьмем белую «бумагу» и будем наносить на нее краски, которые, затемняя друг друга, в конце образуют черный цвет.
На рис. 2.2 приведены схемы смешения цветов в цветовой модели CMYK – цветной (дублируется на цветной вклейке книги) и схематический вариант.

Рис. 2.2. Схема цветовой модели CMY
В подписи к рис. 2.2 не случайно цветовая модель названа CMY, поскольку пока что мы использовали всего три цвета. Хотя, в принципе, все цвета могут быть образованы смешиванием трех базовых красок, на практике используется дополнительная, четвертая краска – черная. Причин этому несколько, и мы не будем освещать их подробно (эта тема скорее подходит для специализированных полиграфических статей и инструкций). Упомянем только, что печать в три краски оказывается дорогостоящей (очень большой расход красок для текста или графики черного цвета) и сложной (требуется точный баланс трех красок, иначе черный и серый цвета не получатся «чистыми», а будут иметь оттенок одного из основных цветов).
Итак, при печати используются четыре краски, а в названии цветовой модели появляется буква «K» – она означает черный цвет (black), который обозначается буквой «K», а не «B», чтобы не путать с обозначением цвета blue (синий).
Примечание
Существует по крайней мере два популярных объяснения, почему черный цвет обозначается буквой «K». По одной из версий, это последняя буква в слове «black» (первая буква «В» не используется по уже упомянутым причинам). По другой версии, буква «K» – начальная буква слова «key». «Key color» означает «ключевой цвет» – ведь без черного цвета практически невозможно достичь правильного отображения цветов на печати.
При записи цвета в модели CMYK обычно используется диапазон значений от 0 до 100 (хотя программы и устройства обычно считают все так же от 0 до 255). Это связано с тем, что цветовая модель CMYK на много десятилетий старше, чем компьютерная графика, и баланс красок в ней традиционно измеряется в процентах. Запись цвета в модели CMYK может выглядеть так: C:100 M:0 Y:50 K:20. Соответственно, для получения цвета нужнs максимум голубой краски, половинная норма желтой и одна пятая – черной. Обратившись к рис. 2.2, мы можем догадаться, что смешение голубого и желтого даст зеленый (в нашем случае – зелено-голубой, так как желтой краски меньше), ну а добавление черного сделает конечный цвет более темным.
Образование промежуточных цветов из основных и роль черного цвета при печати можно наглядно увидеть в видеоуроке «Цветовая модель CMYK».
Цветовая модель CMYK используется при печати – от простейших принтеров до настоящих типографий. В некоторых случаях задействуется большее количество цветов (например, существуют высококачественные шести– и даже восьмицветные принтеры), но все цветовые системы с дополнительными цветами строятся как бы «на основе» модели CMYK.